A personal blog of Simon Yeldon
-

Run NextJS in an AWS Lambda
Looking to host a new web app that was built in NextJS, we set out to find a way to host it on a Lambda rather than via a docker image (which can get rather expensive). These are the steps we took to do so. Create a static bucket First thing you will need to…
-

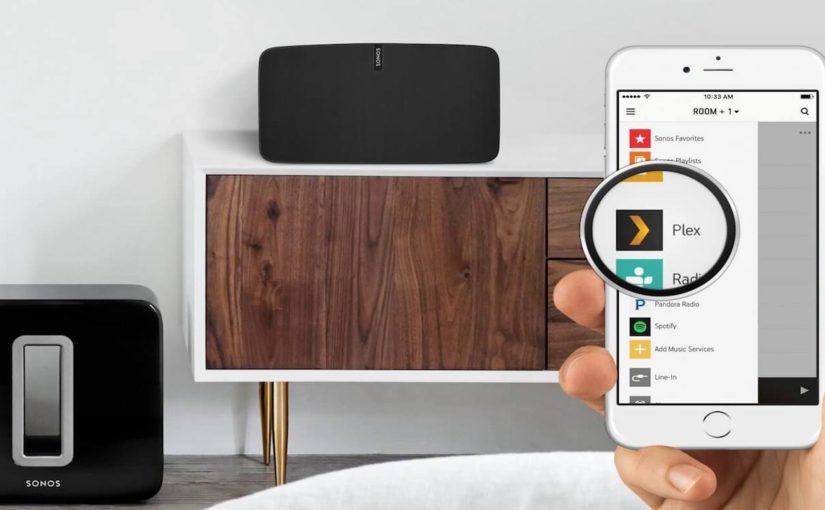
Sonos meets Plex
For the longest time we used to use XBMC Kodi, but a year ago we moved our media management at home over to the Plex ecosystem. This allows me to store all our content on a private server and then stream to any device that I wish. Up until recently this has been various iOS…
-

What has the EU ever done for us?
I like to keep this blog fairly politically indifferent, but with the upcoming EU referendum in the UK I wanted to share this with you all.
-

Jack Garratt – Phase
New album released today by Jack Garratt. Give it a listen. I will be definitely (assuming he is there) going to go see him at Glastonbury.
-

Rag’n’Bone Man
Listen, then thank me later.
-
Debugging on Platform.sh
We are in the process of deploying a lot of sites on to the excellent Platform.sh infrastructure at the moment. As with all these things, we hit a few snags along the way. The way that we worked around this was to install the Xdebug extension and use it to step through the code. Firstly…
-

Netzwerk – Klangkarussell
This is my current favourite album to listen to during the work day…
-
Large scale Drupal project guide
This is a really good guide to building a large scale Drupal website. https://www.drupal.org/resource-guides/launching-government-website
-

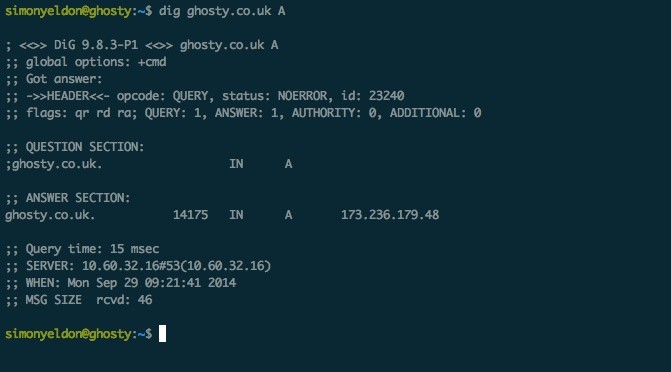
Drupal and DNS Prefetch
In a bid to help you gain performance from your web apps, a new feature introduced with HTML5 is the ability to prefetch DNS resources. Currently widely supported (Firefox 3.5+, Chrome, Safari 5+ and IE 9+), prefetching is where your browser will in the background to a DNS lookup for the addresses that you give.…
-

How we dealt with Heartbleed and Drupal
I just wanted to share how we have dealt with the Heartbleed bug at work in case there is anyone else out there that runs a Drupal site that needs some help. Obviously we have patched the servers and got new certificates issued, but the job of resetting passwords is the tricky one. Now we…
Got any book recommendations?