Category: Drupal
-

Drupal and DNS Prefetch
In a bid to help you gain performance from your web apps, a new feature introduced with HTML5 is the ability to prefetch DNS resources. Currently widely supported (Firefox 3.5+, Chrome, Safari 5+ and IE 9+), prefetching is where your browser will in the background to a DNS lookup for the addresses that you give.…
-

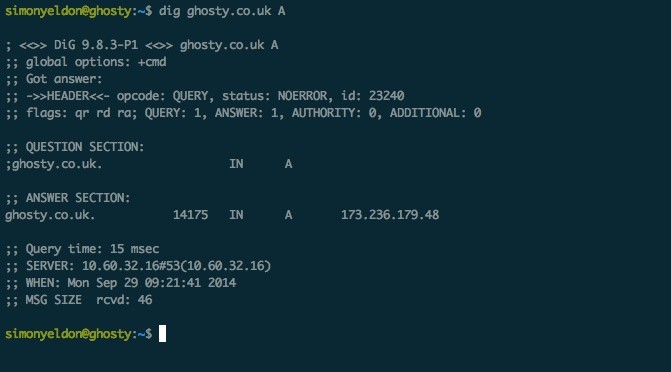
How we dealt with Heartbleed and Drupal
I just wanted to share how we have dealt with the Heartbleed bug at work in case there is anyone else out there that runs a Drupal site that needs some help. Obviously we have patched the servers and got new certificates issued, but the job of resetting passwords is the tricky one. Now we…
-

Managed file upload in Drupal theme settings
So you want to add a managed file field to your theme settings to allow for an additional logo, great! Using FAPI and a theme-settings.php file it will be a piece of cake. Not so fast…. The sticking point here is that a managed file once uploaded has to have its status changed to 1…
-
Adding classes to the Drupal image_formatter link
So you are using Drupal, and you are outputting an image field from a node to the screen. You have it set up so that the display is using an image_style to generate a thumbnail, and you are linking to the full size image. All great, except you want an additional class on the link….…
-
Writing Drupal Context conditions plugins
Fantastic guide at http://dtek.net/blog/extending-drupals-context-module-custom-condition-based-field-value on how to write a context condition for drupal.
-
Using Drupal’s hook_views_default_views_alter
I came across an issue recently with a Drupal installation that I am working on that required me to use hook_views_default_views_alter, and found that the help out there was minimal. I finally got what I was after working, but with much debugging using the Devel module and dpm. I thought that I would put down…