Category: Coding
-

Run NextJS in an AWS Lambda
Looking to host a new web app that was built in NextJS, we set out to find a way to host it on a Lambda rather than via a docker image (which can get rather expensive). These are the steps we took to do so. Create a static bucket First thing you will need to…
-
Debugging on Platform.sh
We are in the process of deploying a lot of sites on to the excellent Platform.sh infrastructure at the moment. As with all these things, we hit a few snags along the way. The way that we worked around this was to install the Xdebug extension and use it to step through the code. Firstly…
-

Drupal and DNS Prefetch
In a bid to help you gain performance from your web apps, a new feature introduced with HTML5 is the ability to prefetch DNS resources. Currently widely supported (Firefox 3.5+, Chrome, Safari 5+ and IE 9+), prefetching is where your browser will in the background to a DNS lookup for the addresses that you give.…
-

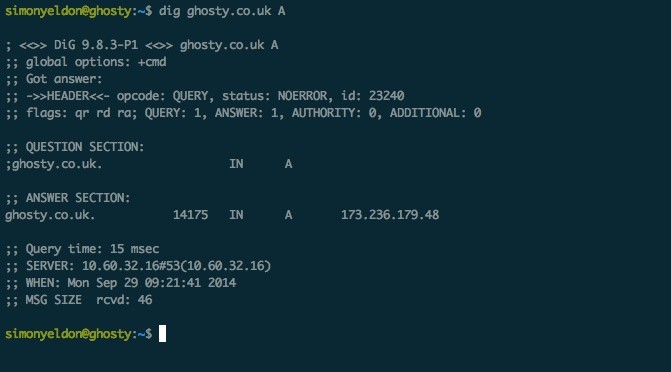
How we dealt with Heartbleed and Drupal
I just wanted to share how we have dealt with the Heartbleed bug at work in case there is anyone else out there that runs a Drupal site that needs some help. Obviously we have patched the servers and got new certificates issued, but the job of resetting passwords is the tricky one. Now we…
-

Managed file upload in Drupal theme settings
So you want to add a managed file field to your theme settings to allow for an additional logo, great! Using FAPI and a theme-settings.php file it will be a piece of cake. Not so fast…. The sticking point here is that a managed file once uploaded has to have its status changed to 1…
-
Regular expressions explained.
You can’t really be a developer and not get your hands dirty with regular expressions at some point or another. If like me your take them to be magic and would like to understand then a little bit better, then this video explains then in a really clear way.
-
Mailcatcher – debug email development
I have blogged in the past about a good way to catch email in a dev environment. Well I have found a better way. Check out the awesome MailCatcher that runs as an smtp service on your setup and then presents the mail through a simple to use web interface.
-

Bootstrap Shortcodes
Just a bit of self promotion… Introducing Bootstrap-3-shortcodes. Something that I have been working on in my spare time has finally made its way onto the WordPress Plugin repository. The plugin provides a load of shortcodes to help you style your wordpress site using the bootstrap components. It assumes that you are using a base…
-

Fullscreen Firefox with XBMC
At home I run a custom built HTPC running Ubuntu with XBMC as the main interface. So that the machine boots into XBMC directly, and to avoid any superfluous applications running, I use XBMC directly as the user-session. Using the Advanced Launcher plugin I was able to launch firefox, but it always launched in what…
-

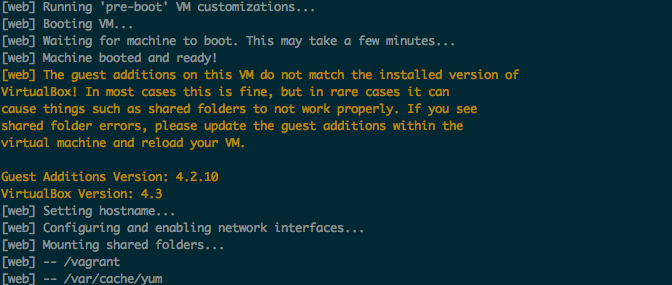
Keeping guest additions up to date in Vagrant
At work we use Vagrant and Virtual Box to keep our development environments consistent across the team. I recently updated my Virtual Box environment and ended up getting the following message. [web] The guest additions on this VM do not match the installed version of VirtualBox! In most cases this is fine, but in rare…